How Do I Add A "Product Submission" Page To My Website
Looking to enable the WooCommerce frontend production submission feature on your marketplace? The WP User Frontend plugin allows third-political party suppliers or vendors to add together digital products from the front finish.
However, if you're using Dokan to build your market place, you will go frontend features for vendors by default. Yet, you lot can extend or personalize the blueprint and customization options with WP User Frontend.
Today we'll walk you through the process of how to create interactive forms using WP User Frontend and so that registered members can easily upload products from the frontend. That style you don't demand to share your backend admission.
Reasons You Should Allow WooCommerce Frontend Product Submission for Your Marketplace

As an admin, you may want to bring certain parts or features of your eCommerce store to the frontend. Unfortunately, with WooCommerce yous tin't add together and manage products, orders, coupons, etc from the frontend.
But you lot can easily do it with WP User Frontend plugin. Information technology enables you to create a frontend interface so users can post and manage products on your WooCommerce powered website.
There are several reasons you should allow your vendors to upload products from the forepart end. Such equally-
Smooth User Experience
The WordPress backend tin be a little complicated for non-technical vendors. Y'all may have added some features that just tech-savvy people can handle. Instead, it would be improve to include a frontend submission course for uploading products.
Manage User Role
With the shop managing director role, product vendors go access to all the settings inside WooCommerce. But every bit a marketplace owner, your want might exist to keep some features restricted for some users. Therefore, you need a frontend solution for your online store.
Read More than: How to Add Custom User Roles on Your WordPress Site.
Grade Customization Options
On the backend, users will get the default product fields to upload products to their stores. Unfortunately, you can't change these backend production fields. But with a frontend plugin, you can hands create an interactive product form and display the required fields according to your concern needs.
As the contest grows mean solar day by day, in club to run a successful eCommerce site, you must go on it very simple. For the marketplace, all the same, the situation is a picayune bit more tricky. As you have to accept care of both your customer experience as well as effortless vendors transaction. Hence, you should use WP User Frontend to make the procedure easier, minimize the extra expense, and avail the frontend posting.
Read More: Why and How to add Frontend Submission for WooCommerce.
How to Upload Products to WooCommerce Frontend using WP User Frontend

WP User Frontend is a powerful front-cease posting plugin out there. It has dynamic form-building capabilities with custom post types. Using its custom taxonomy and meta key characteristic you can easily establish a frontend interface to post and manage products of your WooCommerce powered site.
In the below tutorial, you will learn how to upload WooCommerce products from frontend using WP User Frontend Pro-
Prerequisites:
- WordPress (assuming you lot already have information technology installed)
- WP User Frontend Pro (Installed and activated)
- WooCommerce Plugin (Installed and activated)
- Post Meta Inspector (optional for boosted fields)
Subsequently activating WPUF and WooCommerce, WPUF will automatically capture the taxonomy, metas, and mail service types from WooCommerce. At present if you're not comfortable with the default blueprint of the backend WooCommerce form, it's fourth dimension to break the monotony by creating frontend forms to upload products.
You can create many useful functions by using WPUF forms and add the forms to the pages just using shortcodes.

You'll need 3 pages before letting your vendors/users start uploading products past using the WPUF WooCommerce class-
- Ane Upload page: The main page from where the user volition create the product.
- One Dashboard Page: Vendors can run across all the products they've submitted through the form.
- IEditing page: Users volition use this page to edit or update the uploaded product if the admin allows the user to.
Today you'll learn to build all these pages using WP User Frontend.
Nosotros'll divide the tutorial into 2 parts:
- Part1: Creating WooCommerce Product Upload Folio
- Part2: Creating Other Required Pages for Managing WooCommerce Products
Function 1: Creating WooCommerce Product Upload Page
Firstly, we accept to create a WooCommerce product class. Previously, users need to build the form manually. But the new WP User Frontend comes with many avant-garde features and functionalities to extend the user experience. Simply follow the below steps to create WooCommerce production forms and customize the fields-
Step1: Design Frontend WooCommerce Production Uploading Form
- Navigate to –WP Dashboard → User Frontend → Post Forms → Add Forms
- Click on the WooCommerce Production template. It volition automatically create a WC product form with all your required fields. Later on you can delete or edit any field as per your requirement.
- Side by side, get to the Settings tab and check disable subscription. [Skip this selection if you want this form visible for your subscription packs]
- Click on the form id and copy the form shortcode.
- Now, paste the shortcode to a new folio/post.
- One time you've done you'll get your own frontend WC production uploading form.
Check this video to learn the procedure in more than detail-
Of import Notation: You can't create variable products from frontend with WP User Frontend Pro at this time.
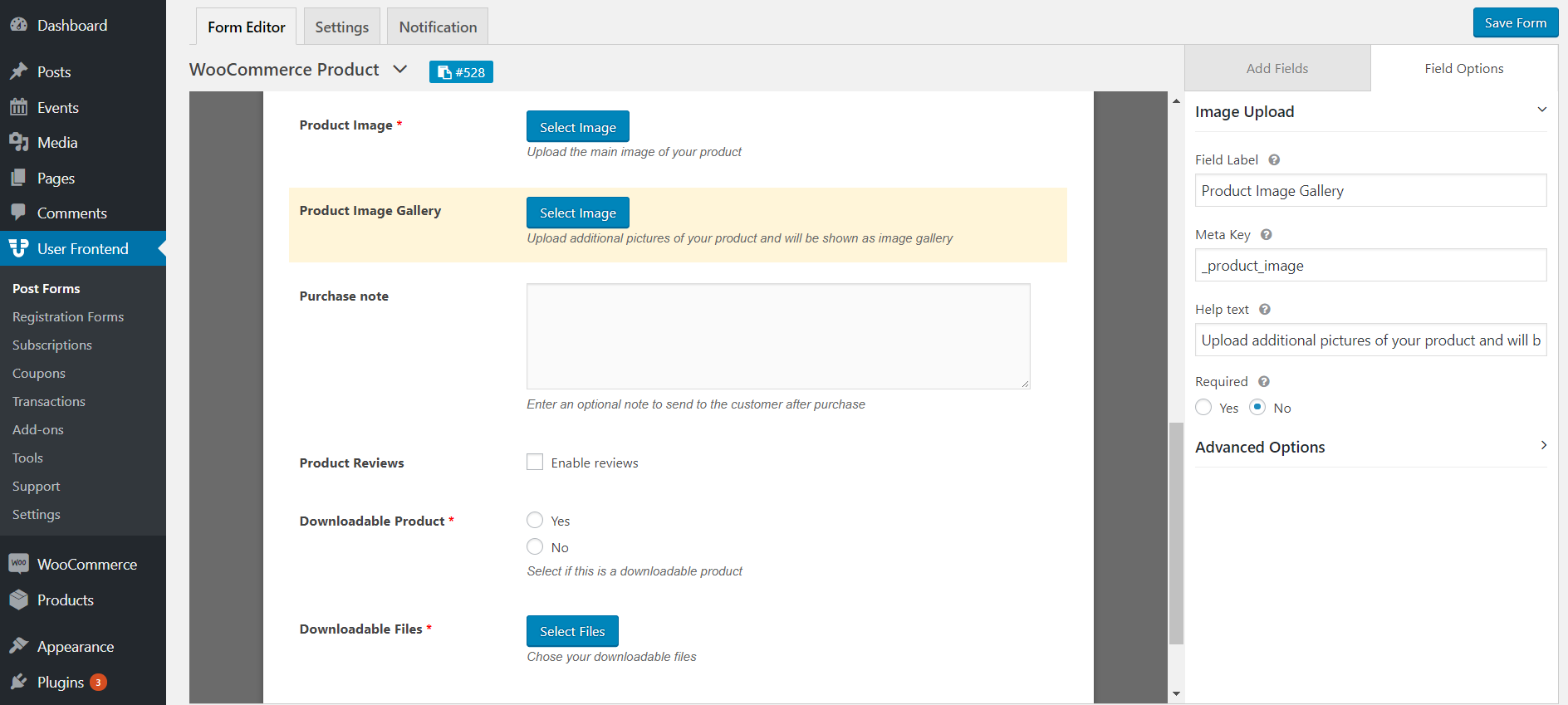
Step two: Adding Customized Field Types to Your WooCommerce Class
Let's prove you lot how to include custom form fields then your users can upload Paradigm Gallery, Downloadable Products, etc.
1. Prototype Gallery
Previously, users had to include custom lawmaking to get an image gallery for WooCommerce product upload page. But in the latest version of WP User Frontend, you'll find the field for prototype gallery past default on the product uploading form. Therefore, yous need not exercise anything extra.

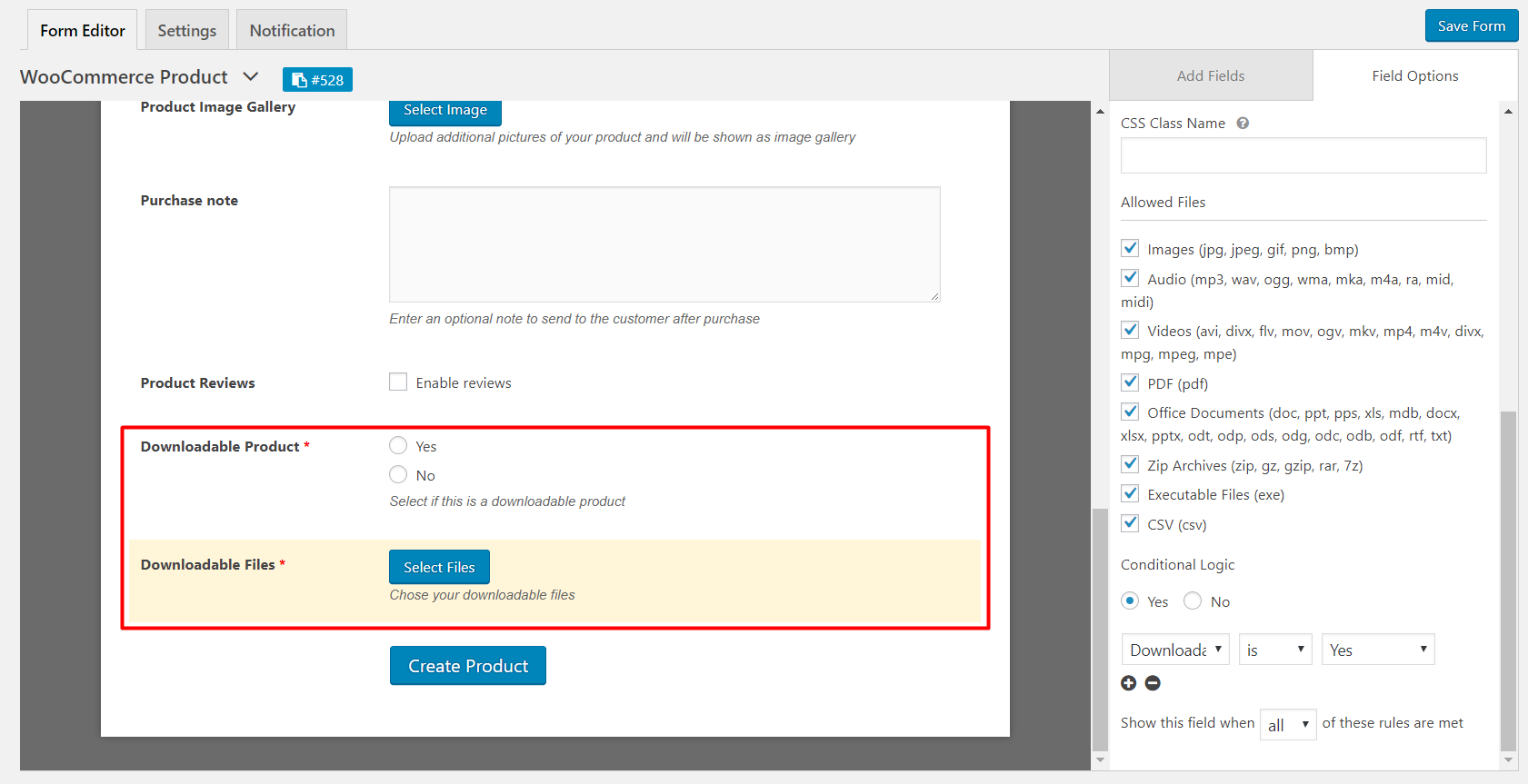
two. Downloadable Products
The new WooCommerce product grade template also has fields for downloadable products. So, y'all can as well allow your users to upload downloadable products with the production creation form too. From the right side customization pallet, you tin can select the file types for downloadable products.

iii. Custom Taxonomies
You lot'll also go the options to add together custom taxonomies for WooCommerce such as-product_type,product_cat,product_tag,product_shipping_class. Add product blazon (simple, variation, downloadable etc), category, tag, and shipping class if you want the user to fix those fields out while uploading.
Step three: Save the Changes and Check The Final Look
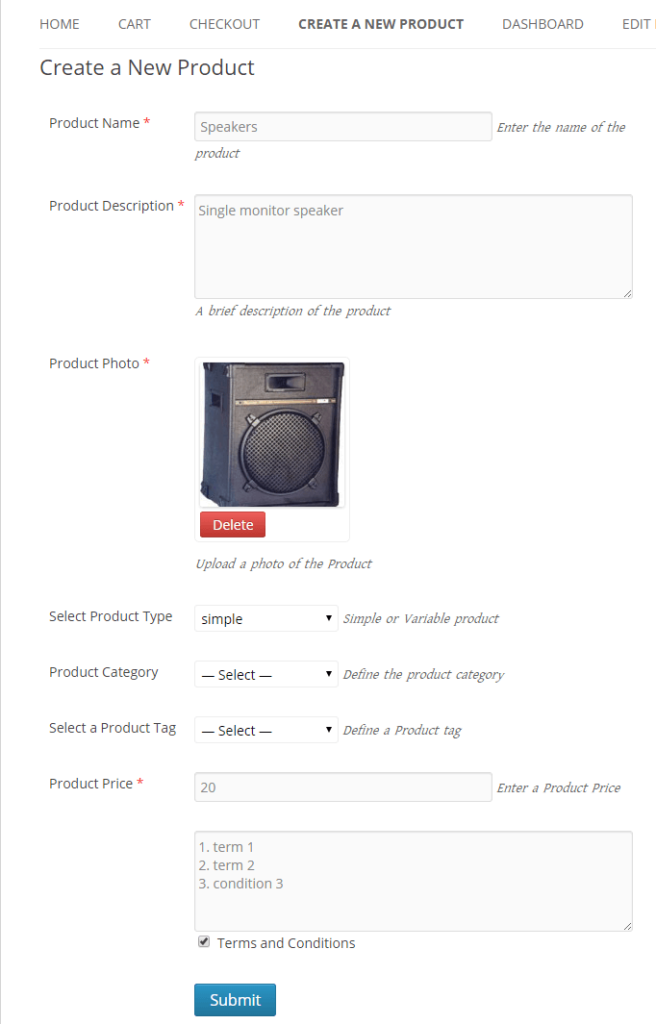
Once you lot are done with adding fields to the class hitsalve andcopy the shortcode for the form. Design your page where you desire to testify the upload form for your users and paste the code. Now bank check the principal upload page from where the user will create the product.

Part ii: Creating the Other Required Pages for Managing WooCommerce Products
In this part, we'll create other two required pages that a vendor will need to manage the products of his/her shop.
Step i: Creating the Edit and Dashboard Pages
First, navigate toDashboard → Pages → Add new folio
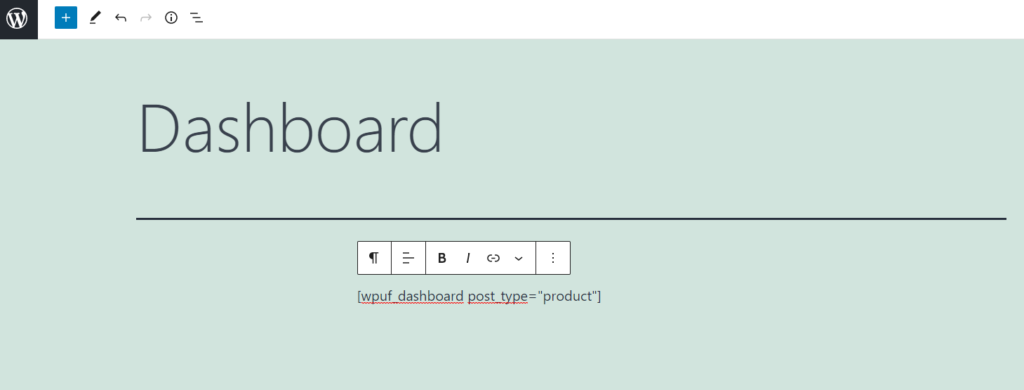
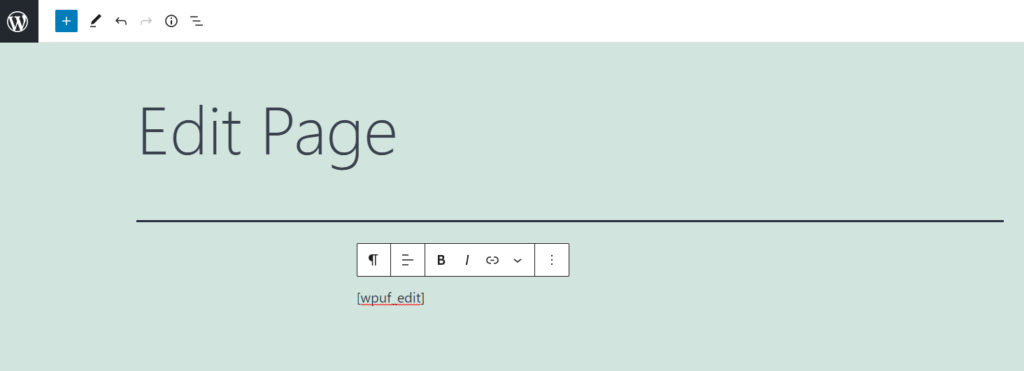
Next, two new pages are namedDashboard andEdit. Now simply paste the shortcodes in them.
For Dashboard page apply[wpuf_dashboard post_type="production"]

For Edit page employ[wpuf_edit]

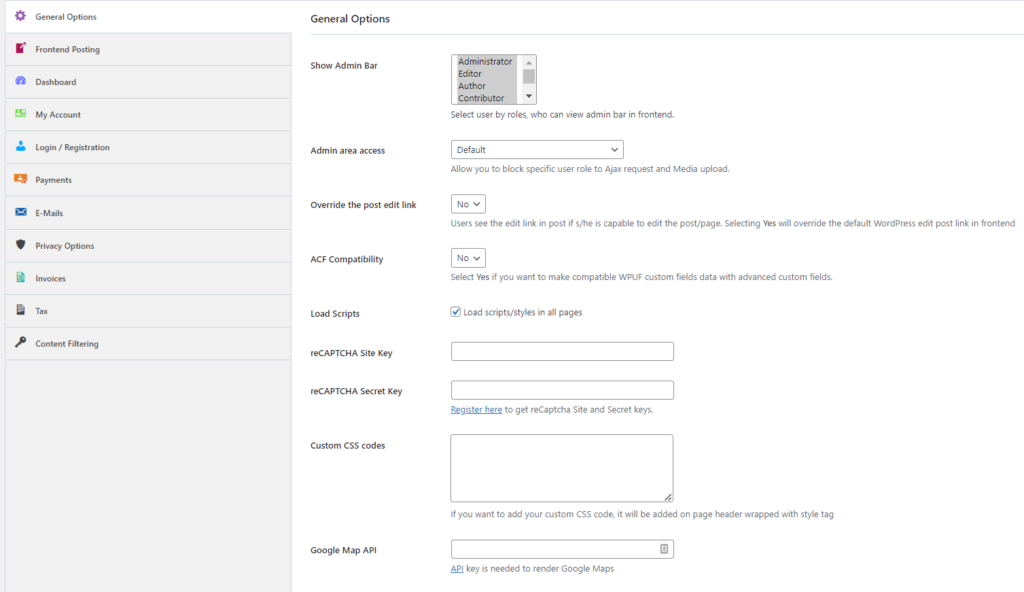
After creating the pages, go toWPUF → Settings → Full general Options. Here you'll become several options to set up the part and restrict whatsoever facility for your users. Based on your requirements and business policy select the options wisely.

Step ii: Cheque the Final Look
You've successfully created the WPUF WooCommerce uploading form and other required pages successfully. It's fourth dimension to test if it is working as per the planning. Load the folio and upload a demo production with product name, description and image or any other mandatory fields.
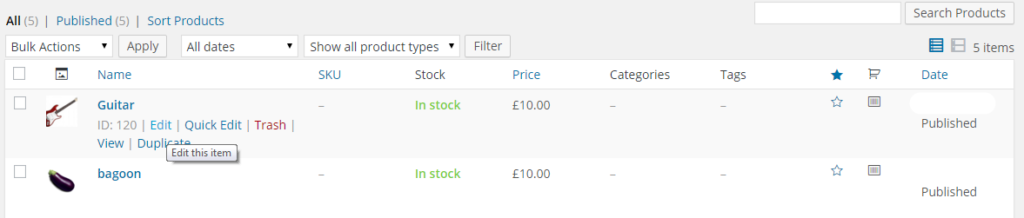
After submission, go towp-admin → products. Check now that the product you created and all the information has been uploaded properly.

Hopefully, you'll find everything working nifty. Now click on the Edit push button and get to the Edit page from the Dashboard page.
This way, you can easily enable your multivendor marketplace for Frontend Submissions. To extend the facility there is besides an pick for applying conditional logic. It helps yous enable or disable card items because the eligibility of a user whether he is immune to upload products or not. Merely this volition require some coding with your theme.
Check the total documentation here!
Enable WooCommerce Frontend Product Submission & Upgrade Your Vendor Management System
Frontend Submissions provides y'all with a fully-functional system that elevates customers' experience in your digital marketplace.
This characteristic is crucial for a multi-vendor marketplace. As a large number of vendors come to host their products in your market, they must crave a polish product submission process to upload and prove their products. As an admin, your chore is to make the unabridged system effortless. Moreover, sharing backend access may put your store'south confidential information at adventure.
Using the duo of Dokan + WP User Frontend you can hands establish an surroundings where an entrepreneur tin can easily fix his/her digital business with extended functionalities too.
How Do I Add A "Product Submission" Page To My Website,
Source: https://wedevs.com/blog/391594/woocommerce-frontend-product-submission-guide
Posted by: kellylithen.blogspot.com


0 Response to "How Do I Add A "Product Submission" Page To My Website"
Post a Comment